Elaborar, construir e publicar um portfólio não é algo difícil, mas sim trabalhoso! Precisa ter bastante paciência e planejamento, mas para você DI, acredito que não será uma tarefa diferente do seu dia a dia.
Depois que divulguei este “site/portfólio” alguns DIs me procuraram para saber como o fiz, porém, já havia previsto escrever este post, mas antes eu queria deixar um pouco mais alinhados os conteúdos e layout por aqui. E como já consegui ter um bom caminho andado: prepara o café, o bloquinho e vamos de “tutorial”!
Já existe um post por aqui dando dicas sobre como fazer um portfólio de Design Instrucional, por isso, reservarei este exclusivamente para explicar passo a passo como fiz o meu, da organização e investimento até a sua publicação.
Ah! Ao fim deste post tem um campo de comentários, se você ficar com alguma dúvida, envie por ele 😊
Passo 1: Conteúdo
O principal para um portfólio é a sua composição, de nada adianta ter um espaço muito bonito, mas sem projetos. Então, o ideal é juntar tudo o que você tem produzido desde que iniciou na carreira, tudo mesmo, tanto os que considera ruins quanto os bons.
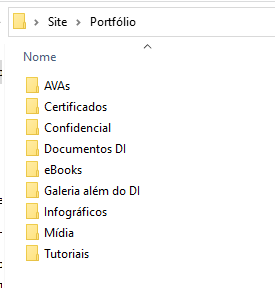
Realizei uma curadoria de todos eles depois, dividindo assim:
- Quais projetos já quero exibir?
- Quais projetos posso desconsiderar?
- Quais projetos merecem ser revisados ou melhorados?
Mas, Eliiiiissss… eu sou iniciante e ainda não tenho NADA! Será mesmo, DI?
Lembra daqueles cursos que você realizou e precisou desenvolver atividades? Provavelmente você tem por aí salvo algum infográfico, projeto de LMS, roteiro, podcast, vídeos, entre outros recursos educacionais… Vale utilizá-los também! Melhorar, criar novos a partir do que já sabe como DI, colocar a criatividade em prática… Mão na massa!
Como você vai subir esses arquivos no seu portfólio, e este será aberto na internet, elenque também quais são os projetos que você pode exibir e os que possuem direitos autorais, contribuições de terceiros, necessidade de autorizações, etc. Assim que fiz, comece corretamente e providencie essas autorizações! Se algum não puder ser exibido, mas você gostaria muito de falar sobre ele, reserve aí que te explico melhor lá pra frente como mostrá-lo para a rede.
Passo 2: Conteúdo de apresentação
Separados os conteúdos, chegou a hora de organizar a apresentação, ela será a “chamada” para que o recrutador/cliente conheça você e seja instigado a acessar o seu trabalho. Separei assim:
- Texto de apresentação: sobre você, precisa ser um texto breve e que instigue o leitor a acessar o portfólio.
- Dados de contato: e-mail, redes sociais, telefone, endereço etc.
- O que vou oferecer ao mercado: elenque as principais competências e planeje quais você vai querer ofertar, no meu caso, além do Design Instrucional, também trabalho com revisão textual, redação/conteúdo e tutoria em EAD.
- Material de apresentação: currículo para baixar, portfólio impresso… caso você tenha algum material que deseja exibir para download, separe também! Pode auxiliar alguns recrutadores ter o seu currículo tradicional para baixar. No meu caso, separei o currículo via Google Drive e o link do Lattes.

Passo 3: Domínio do site e hospedagem
Registrei meu domínio através do Registro.br, o qual já havia usado há alguns anos e confio, mas dependendo o lugar que você vai hospedar o seu site, o mesmo já oferece isso. Então, pesquise antes! No meu caso, fiz através da Hostinger, outro site que já utilizei e gosto bastante (dica aqui: utilize o Cuponomia pra pegar cashback).
Então, como utilizei a Hostinger, depois que tudo estava quase pronto que percebi a possibilidade de ter o domínio gratuito direto com eles, assim, se você for fazer também por este hóspede, esquece o registro.br, ou faça como eu fiz: aproveitei e direcionei o domínio com sufixo .com para redirecionar pro meu .com.br e deu boa.
Passo 4: Layout/Organização visual
Com qualquer projeto eu gosto de pegar antes uma folha em branco, lápis, e rabiscar como eu quero que fique visualmente: menus de acesso, categorias que o site vai ter e onde cada elemento será posicionado. Acredite, isso lhe poupará bastante tempo na hora de escolher seus templates, imagens, etc.
Criei também uma pasta com os principais elementos que ficariam fixos no site: logo, fotos, ícones e certificados, para que na criação tudo esteja à mão. Inclusive, os códigos das cores correspondentes à marca, se você ainda não sabe quais cores utilizar, deixo essas duas indicações como guia:
- Gerador de paleta de cores, da Adobe.
- Material Design Colors, pra você pegar o código de forma mais fácil.
- ColorZilla, app para você capturar o código de qualquer cor na web, mais fácil ainda.
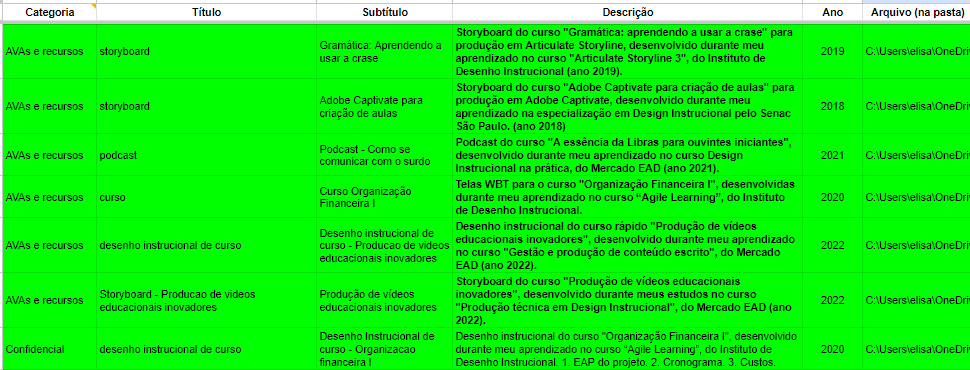
E separei em uma planilha os textos principais, para o SEO e também para que o seu usuário tenha uma boa leitura das páginas, é interessante que os blocos de conteúdo que aparecem lado a lado tenham a mesma quantidade de caracteres.

Fiz este passo depois da compra do registro do domínio e hospedagem, porque algumas configurações, como DNS, levam um dia pra serem alteradas, então ganhamos tempo 🙂
[até aqui você deve estar me achando organizada demais e pra que tanto detalhe ou pensando “ufa, alguém como eu”, se for a segunda me chama pra gente criar um grupo! hahaha]
Passo 5: Criação do site
Este passo eu tive dois caminhos para escolher: escrever as linhas de código do zero, o que comecei entusiasmada, mas confesso parei no meio do caminho, porque eu tinha pressa e sou cansada. Então, fui atrás de conteúdo pra me auxiliar nisso, e vocês acreditam que a Micaela tinha publicado um vídeo sobre o assunto a exatamente um dia antes de eu começar a criação? (minha cabeça acreditando que foi um sinal eu ter postergado esse site).
Agora vem o momento formiga na rapadura, a joaninha no jardim ou pra nossa realidade: o DI com todas as assinaturas premium na conta 😍🥰: tutoriais gratuitos pra me ajudar!
E vou indicá-los a seguir, os tutoriais que utilizei para a criação deste site, se você seguir cada detalhezinho (dá-lhe ALT+TAB), seu site fica pronto em dois dias! O mesmo tempo que levei pra colocar no ar toda a estrutura.
- Como criar um site profissional no WordPress com Elementor grátis
- Como criar uma seção de portfólio com WordPress e Elementor!! (Plugin Free)
Como pode ver, utilizei como principais o WordPress e o Elementor, e outros plugins (não citados nos vídeos acima) como: SiteOrigin (construtor de sites), Smart-Slider 3, New Slider e Image Hover Effects (que compilam outros recursos gratuitos com o Elementor).
Páginas: para que eu tenha mais liberdade nas edições, criei o formato “página” para tudo, de forma que me permitisse trabalhar nelas com o Elementor.
Menu: adicionei três menus (Início, Portfólio e Conteúdos), porque a ideia era ser o mais compacto possível mesmo, particularmente não gosto de muita coisa distribuída num primeiro momento. Mas, você pode adicionar “contato” também, para este eu preferi deixar em ícones no topo e rodapé do site. Vamos a eles:
- Início: foi aqui que inseri meus dados principais de apresentação.
- Portfólio: onde se concentram os meus projetos. Lembra que eu disse lá no início deste artigo sobre mencionar as criações confidenciais? Então, aquelas que não podem ser distribuídas eu coloquei uma capa e escrevi sobre minha experiência com o projeto, e para os que possuem mais detalhes, como relatório de consultoria criei alguns para empresas fictícias e o inseri em um espaço “confidencial” no portfólio (que possui senha), para que apenas o contratante consiga visualizar. Por isso, também, o texto “…deseja ver outros projetos? Entre em contato…”.
- Conteúdos: é o espaço do blog do site, aproveitei alguns artigos que já havia publicado no LinkedIn para compor a “inauguração” desta seção. E, também, utilizei outro tutorial da Micaela, sobre “como criar um blog no WordPress e Elementor“, pois mesmo que seja algo intuitivo, nesse tutorial ela traz algumas dicas de código e margens fundamentais!
Passo 6: Divulgação
Depois que coloquei o site no ar, foi necessária a divulgação, afinal é preciso comunicar ao mundo todo esse trabalho e alcançar o que você almeja: sorriso no rosto pelos boletos pagos! Brincadeiras à parte, escolhi dois caminhos: primeiro para os amigos e depois para a rede. Por quê? Explico:
Informa aos “mais chegados” que o seu novo projeto está no ar e você gostaria de uma opinião da pessoa sobre ele. Enquanto essas pessoas acessam, olham e opinam sobre seu site você vai construindo a segunda divulgação: nas redes. No meu caso, elaborei o texto e a arte que seria divulgada, e separei em quais redes seria interessante colocar isso: LinkedIn, Instagram e grupo de DIs no WhatsApp.
PRONTO! Site no ar! Agora coloco o investimento básico (sempre acesse os sites e confira se o valor ainda permanece):
- R$ 40,00 – Registro.br (1 ano), caso o hóspede do seu site ofereça já dá pra economizar aqui.
- R$ 6,99/mês (sem domínio) ou R$ 10,99/mês (com domínio) – Hostinger, use meu link 🙂
Conte aí nos comentários… já criou seu portfólio? Deixa o link para acessarmos e me conta o que achou desses passos todos, incluiria mais algum?